WBCE CMS Forum
WBCE CMS – Way Better Content Editing.
Du bist nicht angemeldet.
- Themen: Aktiv | Unbeantwortet
Seiten: 1
#1 Re: Fragen/Infos zu Templates » We Be Zeh Eh - Metamenü unsichtbar? Pflichtmenüs neben Sprachmenüs? » 31.07.2016 09:01:38
- florian
Danke für das Feedback und die Anregungen.
Nun stört mich nur noch eine Kleinigkeit an WBCE: es fügt bei Links in Klammern immer zwischen der vorderen Klammer und dem Link ein Leerzeichen ein
Ändere in der /templates/webezeheh/wb_ckconfig.js Zeile 218 zu
// Insert a line break after the <a> tag.
breakAfterOpen : false,Vermeiden Sie Zielseiten-Weiterleitungen für die folgende Kette weitergeleiteter URLs.
Ich fürchte, da lässt sich an der Weiterleitungskette wenig ändern, auch nicht mit htaccess oder so.
Die erste wird dafür benötigt, die richtige Benutzersprache anzuzeigen, die zweite ist die Umwandlung der Adresse per shortURL.
P. S.: Bitte Links einfügen erlauben, falls ich mal einen posten möchte. Danke!
Ist erfolgt.
#2 Re: Archiv - Hilfe & Support zu Modulen » Problem Bildergalerie responsiveFG » 29.09.2016 14:35:48
- florian
Öffne mal mit dem AFE oder per FTP und notepad++ o.ä. die Datei /templates/webezeheh/sm-core-css.css. Ändere die Zeile
.sm{position:relative;z-index:9999;}zu
.sm{position:relative;z-index:9;}Das selbe mit der fitgrid.css, dort gibt es irgendwo
.orow {
overflow: visible;
padding-top:0;
z-index:9998;
}das mal ändern zu
.orow {
overflow: visible;
padding-top:0;
z-index:8;
}Dann Browser-Cache leeren und nochmal versuchen.
#3 Archiv - Hilfe & Support Core & Backend » Mehrsprachig » 18.05.2017 10:28:56
- casi
- Antworten: 3
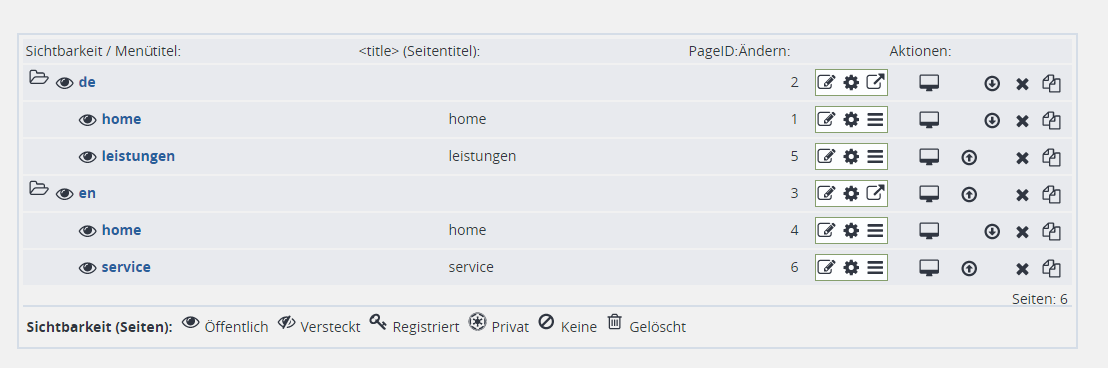
Hallo. Ich habe eine 2 sprachige seite zu erstellen. Die File struktur ist folgendermassen: alles deutsche unter de und alles englische unter en, wobei de und en jeweils ein menu link sind. Ich verwende zum testen das template "webezeheh" da es 2 menupunkte hat. die seiten de und en habe ich dem menu "Metamenu" zugewiesen, die anderen seiten dem "Hauptemu". Komischerweise wird das Hauptmenu nun nicht angezeigt. Weiter habe ich gesehn dass ich unter den grundeinstellungen die funktion Seitensprache deaktivieren muss dass die links de und en im Metamenu angezeigt werden. ist das richtig?


#4 Archiv - Fragen zu Templates » Template styles » 29.06.2017 09:00:13
- joyhill
- Antworten: 4
Hello
This could be a stupid question but I haven't found anything about that in English.
There are templates which have Bootstrap style and Teaser style for example Webezeheh, but how can I use it with those styles? What sould I do on index.php or .css or somewhere else that I can make page with for example Bootstrap style?
#5 Fragen/Infos zu Templates » WeBeZehEh als Fullscreen anzeigen. » 04.12.2018 14:04:56
- devar1963
- Antworten: 24
Hallo zusammen, leider kenne ich mich nicht wirklich gut mit PHP aus,
Aber ich bitte euch mir zu helfen.
Ich möchte das Template WeBeZehEh im Fullscreen anzeigen nicht so als Box.
Was genau muss ich dafür ändern?
Es würde mich wahnsinnig freuen wenn ihr mir schnell helfen könntet.
#6 Re: Fragen/Infos zu Templates » WeBeZehEh als Fullscreen anzeigen. » 04.12.2018 14:18:09
- florian
Das hat mit PHP nichts zu tun, das ist die Fitgrid-CSS-Klasse "center", die die Breite der Seitenanzeige begrenzt.
Entferne einfach in der /templates/webezeheh/fitgrid.css die Zeile
max-width: 80em;#7 Archiv - Hilfe & Support zu Modulen » Minislider » 07.12.2018 19:24:17
- devar1963
- Antworten: 6
Hallo wie baue ich den Minislider direkt unter die Linkleiste beim WeBeZehEh ein und das über die die komplette breite und eine höhe von 50px?
Zwischen Slider und Linkleiste soll kein Zwischenraum sein.
Danke für jede Hilfe im vorraus.
#8 Re: Fragen/Infos zu Templates » We be zeh eh mit fixem Menü oben anpassen » 15.12.2018 20:53:14
- florian
Das erreicht man mit ein paar kleinen Änderungen und dem jquery-Plugin "sticky" ( wie z.B. im Template "Lesefaken", wenn ich Dein Anliegen richtig verstanden habe).
Kopiere die Datei jquery.sticky.js (hier als Anhang zum Post) ins Verzeichnis /templates/webezeheh
Ergänze in der index.php des Templates vor
<script type="text/javascript" src="<?php echo TEMPLATE_DIR; ?>/jquery.smartmenus.min.js"></script>folgenden Code:
<script type="text/javascript" src="<?php echo TEMPLATE_DIR;?>/jquery.sticky.js"></script> <script> if (window.innerWidth >=960) { $(window).load(function(){ $("#main-nav").sticky({ topSpacing: 0 }); }); } </script>Ergänze in der styles.css gleich am Anfang
#main-nav {z-index:100}
Damit "klebt" das Menü am oberen Bildschirmrand, sobald man auf einer langen Seite weiter runterscrollt.
#9 Fragen/Infos zu Templates » Footer aussehen im WeBeZehEh ändern. » 02.01.2019 19:40:49
- devar1963
- Antworten: 5
Wie kann ich am elegantesten den Footer so anzeigen lassen. Zumal ich den Footer im Style css auch nicht finde.
Das Bild ist nur ein kleiner Ausschnitt der gesamten Länge versteht sich.
#10 Fragen/Infos zu Templates » WeBeZehEh Navigation und logo » 05.01.2019 13:56:34
- devar1963
- Antworten: 5
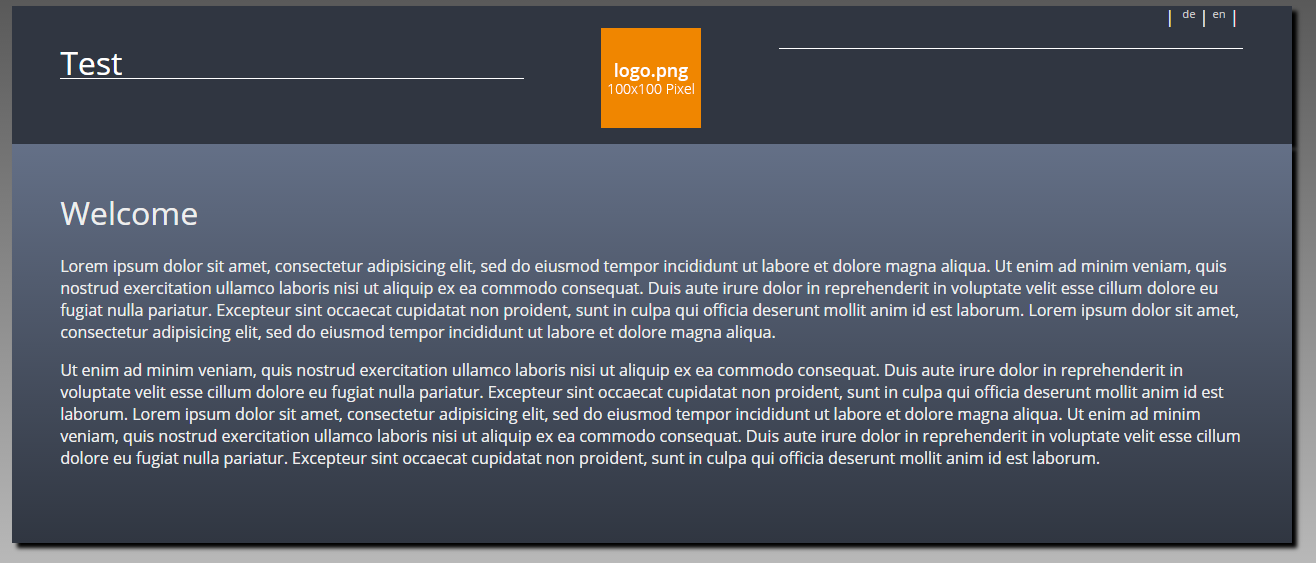
Wie bekomme ich die Navigation und das Logo wie auf dem Bild zu sehen in eine Flucht ?? Roter Strich im Bild. Template WeBeZehEh.
#11 Re: Fragen/Infos zu Templates » WeBeZehEh Navigation und logo » 05.01.2019 19:57:47
- devar1963
Naja ich mache die Page nicht für mich sondern für eine Nichte von mir, Zuerst war es ja ok WeBeZehEh zu nehmen Seite war ja so gut wie fertig, aber dann kamen immer mehr Änderungswünsche von ihr, und so ist es dann zum Selbstläufer geworden entschuldige bitte für die ständige Fragerei, Als nächstes werde ich mir selbst eine Seite machen da werde ich mich dann einmal ran wagen mit dem Template, Ist halt nur so das meine PHP Kenntnisse bescheiden sind.
Gruß Uwe
#12 Re: Fragen/Infos zu Templates » WeBeZehEh Navigation und logo » 13.01.2019 13:26:55
- florian
Das ist jetzt ungünstig. Erst sollte alles über die gesamte Breite gehen, nun also doch wieder einige Bereiche nicht.
Dafür müsste das Template ziemlich umgebaut werden. Und das soll ja auch responsiv noch halbwegs funktionieren... das ist nichts, was mal so eben erledigt ist.
Was Du mit dem rechtsbündigen Text meinst, verstehe ich zudem nicht.
Ich glaube, es ist einfacher, das kaputtgebastelte WeBeZehEh ad acta zu legen und stattdessen mit Lesefaken, Fragstan oder Daflagga nochmal neu zu starten. Die kommen den Vorstellungen Deiner Kundin vermutlich schon ohne größere Anpassungen recht nahe.
#13 Re: Droplets » Droplet fehlt » 21.11.2019 10:18:38
- weihrauch
Hilft Dir (mir) das weiter?
</script>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="https://camperstammtisch.com/templates/webezeheh/editor.css?1555169637" />
<link rel="stylesheet" type="text/css" href="https://camperstammtisch.com/templates/webezeheh/styles.css?1554233278" />
<link rel="stylesheet" type="text/css" href="https://camperstammtisch.com/templates/webezeheh/fitgrid.css?1555175354" />
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,400italic,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://camperstammtisch.com/modules/news_img_anywhere/frontend.css?1571807448" type="text/css" id="css_frontend__news_img_anywhere">
<link rel="stylesheet" href="https://camperstammtisch.com/modules/topics/frontend.css?1550601902" type="text/css" id="css_frontend__topics">
<script src="https://camperstammtisch.com/include/jquery/jquery-min.js?1572087433" id="js_jquery-min__jquery"></script>
<script src="https://camperstammtisch.com/include/jquery/jquery-insert.js?1572087432" id="js_jquery-insert__jquery"></script>
<script src="https://camperstammtisch.com/include/jquery/jquery-include.js?1572087432" id="js_jquery-include__jquery"></script>
<script src="https://camperstammtisch.com/include/jquery/jquery-migrate-min.js?1572087432" id="js_jquery-migrate-min__jquery"></script>
<script src="https://camperstammtisch.com/include/jquery/jquery_theme.js?1572087434" id="js_jquery_theme__jquery"></script>
<script src="https://camperstammtisch.com/modules/colorbox/frontend.js?1496149430" id="js_frontend__colorbox"></script>
<script src="https://camperstammtisch.com/modules/news_img_anywhere/frontend.js?1571807446" id="js_frontend__news_img_anywhere"></script>
<script src="https://camperstammtisch.com/modules/topics/frontend.js?1550601902" id="js_frontend__topics"></script>
<script type="text/javascript" src="https://camperstammtisch.com/templates/webezeheh/jquery.smartmenus.min.js?1551287865"></script>
<script type="text/javascript">
$(function() {
$('#main-menu').smartmenus({
subMenusSubOffsetX: 1,
subMenusSubOffsetY: -8
});
});
</script>
<link href="https://camperstammtisch.com/templates/webezeheh/sm-core-css.css?1551363126" rel="stylesheet" type="text/css" />
<link href="https://camperstammtisch.com/templates/webezeheh/sm-blue.css?1554234356" rel="stylesheet" type="text/css" />
<style type="text/css">
.auto-style1 {
text-align: center;
}
</style>
<link href="https://camperstammtisch.com/modules/minigal2/frontend.css?1555332528" rel="stylesheet" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.1.0/cookieconsent.min.css" />
<link href="https://camperstammtisch.com/modules/teasers/frontend.css?1555343045" rel="stylesheet" >
<link href="https://camperstammtisch.com/modules/minigal2/lightcase/src/css/lightcase.css?1520776800" rel="stylesheet" media="screen" />
<script src="https://camperstammtisch.com/modules/teasers/frontend.js?1550173920"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.1.0/cookieconsent.min.js"></script>
<script>
window.addEventListener("load", function(){#14 Re: Fragen/Infos zu Templates » Webzeheh Slider in Headerbild... » 07.12.2019 18:14:21
- herbi
Update:
Es funktioniert in jedem Block des Templates, nur nicht im Header-Block.
<!-- Headbeginn -->
<div class="center">
<div class="row fg-no-gutter">
<div class="fg12 meta myclass">
<?php
show_menu2(
$aMenu = 2,
$aStart = SM2_ROOT,
$aMaxLevel = SM2_START,
$aOptions = SM2_TRIM,
$aItemOpen = '[ac][menu_title]</a>',
$aItemClose = ' | ',
$aMenuOpen = '| ',
$aMenuClose = '',
$aTopItemOpen = false,
$aTopMenuOpen = ''
);?>
<?php if(function_exists('language_menu')) { language_menu(); } ?>
</div>
<!-- Titel -->
<div class="fg5 headl"><h1><?php echo WEBSITE_TITLE; ?></h1></div>
<div class="fg2 headc"><a href="[wblink1]"><img src="<?php echo TEMPLATE_DIR; ?>/images/logo.png" alt="<?php echo WEBSITE_TITLE; ?>" width="170" height="100" border="0" /></a></div>
<div class="fg5 headr"><h2><?php echo WEBSITE_HEADER;?></h2></div>
<!-- Titel-Ende -->
<?php echo page_content(5); ?>
</div>
<div class="clearfix"></div>
</div>
<!-- Head-Ende --> Mit der Classe "myclass" habe ich nur die MetaNav abgedunkelt. 
Info-PHP
<?php
$template_directory = 'webezeheh';
$template_name = 'We Be Zeh Eh';
$template_version = '0.1';
$template_platform = '1.1';
$template_author = 'Florian Meerwinck';
$template_license = 'Creative Commons Attribution Licence 3.0 / http://creativecommons.org/licenses/by/3.0/deed.de';
$template_description = 'Das Template von wbce.org mit optionaler Seitenspalte und Fußzeile';
$block[1] = 'Hauptblock';
$block[2] = 'Seitenspalte';
$block[3] = 'Teaserbild';
$block[4] = 'Footer';
$block[5] = 'Header';
$block[99] = 'nicht zeigen';
$menu[1] = 'Hauptmenue';
$menu[2] = 'Metamenue';
$menu[99] = 'nicht im Menue';
?>#15 Fragen/Infos zu Templates » Toggle-Menu geht nur auf erste Seitenebene » 08.01.2020 00:49:18
- herbi
- Antworten: 7
Servus,
eine Frage zu einem Toogle-Menu, ähnlich bzw. wie im Template "webezeheh".
Aus einem Responsee-Template, das hier...
...probehalber eingesetzt wird, stammt dieses Menu:
[== HTML ==]
<div class="top-nav s-12 l-10">
<ul class="right chevron">
<li class="submenu">
<a aria-haspopup="true">Home<span class="count-number"> 5</span></a>
<ul>
<li><a href="index.html">Home Page 1</a></li>
<li><a href="index-2.html">Home Page 2</a></li>
<li><a href="index-3.html">Home Page 3</a></li>
<li><a href="index-4.html">Home Page 4</a></li>
<li><a href="animated-elements.html">Animated Elements</a></li>
</ul>
</li>
<li class="submenu">
<a aria-haspopup="true">Blog<span class="count-number"> 2</span></a>
<ul>
<li><a href="blog.html">Blog Home Page</a></li>
<li><a href="sample-post.html">Sample Post</a></li>
</ul>
</li>
<li class="submenu">
<a aria-haspopup="true">Pages<span class="count-number"> 2</span></a>
<ul>
<li><a href="sample-page.html">Sample Page</a></li>
<li><a href="sample-page-with-sidebar.html">Sample Page with Sidebar</a></li>
</ul>
</li>
<li><a href="features.html">Features</a></li>
<li><a href="elements.html">Elements</a></li>
<li class="active-item"><a href="typography.html">Typography</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>Die Funktionalität für die Mobile-Ansicht funktioniert aber bei meiner Konfiguration von show_menu2 nicht so richtig.
Ich kann nur die oberste Ebene "Unsere Angebote" anklicken.
Zweite und Dritte gehen dadurch nicht auf.
Was bzw. wie muss ich wo etwas ändern?
Dankeschön für alle Ratschläge.
#16 Fragen/Infos zu Templates » WeBeZehEh - Kopfzeilen nur Buchstaben unterstreichen /Unterstrich weg » 20.11.2020 01:32:26
- hpzaun
- Antworten: 1
Hallo,
bei dem Templates ist in den Kopfzeilen ein Unterstrich vorhanden. Leider geht er über die Buchstaben hinaus. Dies ist etwas komisch aus.
Kann ich die Unterstreichung auf die Buchstaben begrenzen oder ganz entfernen?
siehe Anhang
Schöne Grüße
hpzaun
#17 Re: Fragen/Infos zu Templates » WeBeZehEh - Kopfzeilen nur Buchstaben unterstreichen /Unterstrich weg » 20.11.2020 08:12:54
- florian
/templates/webezeheh/styles.css, um Zeile 72 und Zeile 82 herum
jeweils
border-bottom: 1px solid #fff;löschen bzw. ggfs mit
text-decoration:underline;ersetzen
#18 Hilfe & Support Core & Backend » [Gelöst] Fatal error: Call to undefined function show_menu2() » 14.10.2021 23:59:43
- oo7
- Antworten: 3
hi,
seit heute abend, dieses bild auf meiner seite:
Fatal error: Call to undefined function show_menu2() in /var/www/vhosts/.../templates/webezeheh/index.php on line 88
und
Fatal error: Call to a member function numRows() on null in /var/www/vhosts/.../admin/settings/index.php on line 233
Warum denn das ?
Vom meiner Seite wurde nichts verändert.
Per FTP Komme ich auch drauf.
WBCE Version: 1.3.2 • Backend Version: 2.1.0 • PHP Version: 5.6.40
Bin ratlos , jemand eine idee hierzu ?
VG
#19 Fragen/Infos zu Templates » [gelöst] Frontend wird seit PHP Umstellung auf V.8.0 nicht richtig angezeigt » 13.01.2023 23:51:46
- yukoner
- Antworten: 3
Hallo,
ich betreibe mehrere Seiten zweisprachig, bei allen anderen lief alles einwandfrei.
Nur bei dem Auftritt scheiterte das Update, auf Version 1.5.4 und auf PHP 8.0
Jetzt ist im Frontend am oberen Rand nur noch ein Farbseifen mit 2 Links zu sehen diese lassen sich auch nicht offen.
Im Errorlog viewer ist diese Fehlermeldung zu sehen:
There was an unknown exception: Undefined constant "jpg" in line (99) of /templates/webezeheh/index.php
Ich habe es auch schon mit "png" versucht, kein Erfolg. Wobei es vorher auch mit "jpg" lief.
Irgendwie stehe ich gerade auf dem Schlauch.
Kann mir jemand helfen?
Seiten: 1
