WBCE CMS Forum
WBCE CMS – Way Better Content Editing.
Du bist nicht angemeldet.
- Themen: Aktiv | Unbeantwortet
#1 13.11.2018 21:49:53
- chap
- Mitglied
Topics, Rechte Seite erweitern!
Hallo,
Ich Suche aktuell eine Möglichkeit, das ich auf einer Topics Ansicht rechts weiteren Content einbringen kann.
Auf normalen Pages geht dies ja bereits. Kann man das irgendwie auch so machen, das dies in den Topics Ansicht auch funktioniert?
Liebe Grüße,
cHAp
Offline
#2 13.11.2018 22:09:30
- florian
- Administrator
Re: Topics, Rechte Seite erweitern!
Topics hat einen block2, der im Template in einem anderen Block, also z.B. der rechten Spalte platziert werden kann. In den Topics-Seiteneinstellungen kannst Du festlegen, was dort angezeigt werden soll - entweder auf allen Topics-Beitragsseiten das gleiche, was dann direkt bei den Seiteneinstellungen hinterlegt wird, oder der Inhalt der optionalen Topics-Extrafelder XTRA1, XTRA2, XTRA3 - siehe Topics-Doku auf wbce.at http://wbce.at/downloads/Topics-Anleitung.pdf (tippe hier am Tablet, bin daher etwas schreibfaul). Wenn dort komplexere Inhalte wie Formulare, Galerien o.ä. erscheinen sollen, müsste es eigentlich funktionieren, diese auf der Seite in einem nicht sichtbaren Block anzulegen und dann per Sectionpicker-Droplet im Xtra-Eingabefeld aufzurufen.
Code allein macht nicht glücklich. Jetzt spenden!
Offline
#3 13.11.2018 22:14:18
- chap
- Mitglied
Re: Topics, Rechte Seite erweitern!
Ok... Danke dir erstmal. Dann werde ich mir die Doku da mal vornehmen wenn es da eine gibt auf wbce.at.  Ansonsten melde ich mich hier nochmal mit fragen oder mit dem finish.
Ansonsten melde ich mich hier nochmal mit fragen oder mit dem finish. 
Liebe Grüße,
cHAp
Offline
#4 13.11.2018 22:18:50
- florian
- Administrator
Re: Topics, Rechte Seite erweitern!
Ich werde mir das morgen nochmal genauer anschauen und, wenn es so funktioniert, wie ich vermute, ausführlicher erläutern. Worum geht es Dir konkret, also was für eine Art weiterer Inhalte genau willst Du da platzieren? Die Autorenprofile und -beitragslinks und/oder noch was anderes?
Code allein macht nicht glücklich. Jetzt spenden!
Offline
#5 13.11.2018 22:28:50
- chap
- Mitglied
Re: Topics, Rechte Seite erweitern!
Ich habe auf normalen Pages zb. die Werbung 300x250px. Die würde ich zum Beispiel rechts einbinden können.
Dann hab ich das SocialButtins, und normale Texte. Die ich halt gerne rechts haben möchte. Am besten wäre ja wenn man das mit dem Addon Code2 lösen könnte. Wie es mit den Pages Abschnitten klappt.
Den hier hab ich das ganze so gemacht bei mir, das die Page-ID 1 zb. Alle Strukturen hat und auf den weiteren Page-IDs * habe ich das dann mit Code2 gelöst als PHP Include. So spare ich mir am ende ne menge Arbeit und muss nicht ggfs. hunderte Seite manuel bearbeiten.
Liebe Grüße,
cHAp
Offline
#6 14.11.2018 10:22:42
- florian
- Administrator
Re: Topics, Rechte Seite erweitern!
So, grundsätzlich gibt es ja 3 verschiedene Fälle.
Fall 1: Ein oder mehrere Abschnitte sollen auf allen Topics-Seiten angezeigt werden (auch auf der Topics-Übersichtsseite)
Fall 2: Ein oder mehrere Abschnitte sollen auf allen Topics-Beitragsseiten angezeigt werden
Fall 3: Auf (manchen) Topics-Beitragsseiten sollen unterschiedliche Abschnitte angezeigt werden.
Fall 1: Gleiche(r) Abschnitt(e) auf Topics-Übersicht- und -detailseiten
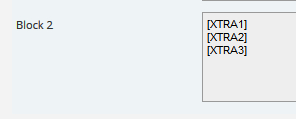
Abhängig vom gewählten Template kann es sein, dass dieses so angelegt ist, dass in einem zweiten Block entweder die dort definierten Abschnitte oder der vom Topics-Modul definierte zweite Topics-"Block" (eigentlich eher Abschnitt) angezeigt werden. In der include.php des Templates WBCE_Hortal sieht das so aus:
// Manche Module koennen auch einen 2. Block ausgeben, der im ersten Block definiert wurde:
if(defined('MODULES_BLOCK2') AND MODULES_BLOCK2 != '') {
$contentblock[2] .= MODULES_BLOCK2; //der 2. Block wird einfach erweitert.
}
if(defined('TOPIC_BLOCK2') AND TOPIC_BLOCK2 != '') {
$contentblock[2] = TOPIC_BLOCK2; //Bei Topics sollte der 2. Block aber vollstaendig ersetzt werden.
}Wenn der 2. Block bei Topics gerade nicht ersetzt werden soll, genügt es, die zweite Anweisung komplett zu entfernen und nur
if(defined('MODULES_BLOCK2') AND MODULES_BLOCK2 != '') {
$contentblock[2] .= MODULES_BLOCK2; //der 2. Block wird einfach erweitert.
}stehen zu lassen, das greift dann auch für Topics. (Punkt vor Gleichheitszeichen bedeutet, an $contentblock[2] wird der Inhalt von MODULES_BLOCK2 angefügt.)
Bei anderen Templates kann das anders realisiert sein, z.B. so:
if(defined('TOPIC_BLOCK2') AND TOPIC_BLOCK2 != '') {
$block[2] = TOPIC_BLOCK2;
}Das ist dann zu ändern in
if(defined('TOPIC_BLOCK2') AND TOPIC_BLOCK2 != '') {
$block[2] .= TOPIC_BLOCK2;
}Meist steht der Code übrigens direkt in der index.php.
Nun können auf der Topics-Seite ein oder mehrere zusätzliche Abschnitte angelegt werden, die dann im Frontend sowohl auf der Übersichtsseite als auch den Topics-Einzelseiten erscheinen.
Wurden diese Abschnitte bereits auf einer anderen Seite definiert, kann man sich mit dem Sectionpicker-Modul oder einem Code2-Abschnitt im HTML-Modus und dem Sectionpicker-Droplet behelfen.
Fall 2: Ein oder mehrere Abschnitte sollen auf allen Topics-Beitragsseiten angezeigt werden
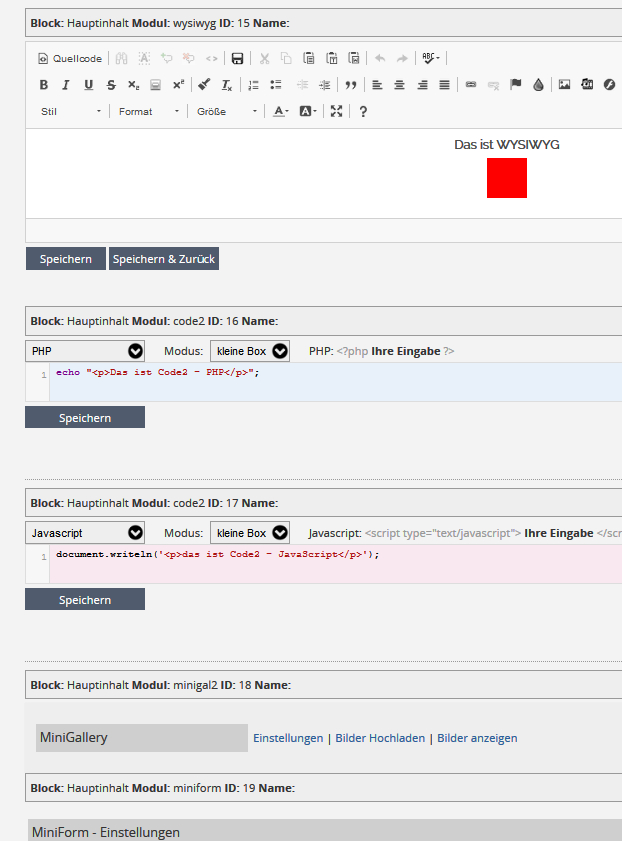
Zu Testzwecken habe ich eine Seite angelegt, auf der ein WYSIWYG-Abschnitt, ein Code-Abschnitt mit PHP-Code, ein Code-Abschnitt mit JavaScript-Code, ein MiniGallery-Abschnitt und ein MiniForm-Abschnitt liegen. Diese haben die IDs 15-19.
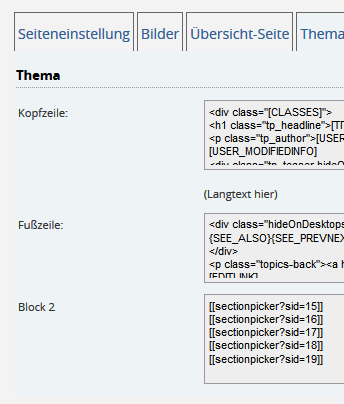
Diese werden nun einfach durch Aufruf des Sectionpicker-Droplets mit der jeweiligen Abschnitts-ID in den Einstellungen für den Topics-Block2 aufgeufen:
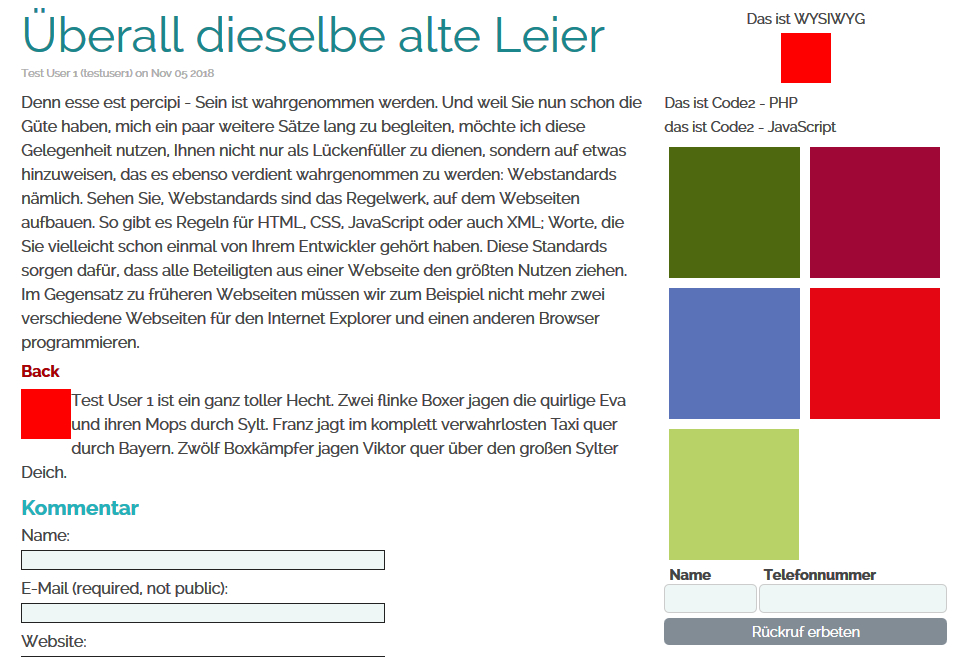
Das funktioniert soweit problemlos:
Eine Besonderheit gibt es nur für die MiniGallery - damit diese angezeigt wird, muss sozusagen ein Dummy-MiniGallery-Abschnitt auf der Topics-Seite stehen, da sonst die für die Anzeige der Bilder benötigten Scripte nicht geladen werden.
Fall 3: Auf Topics-Beitragsseiten sollen unterschiedliche (oder auch keine zusätzlichen) Abschnitte angezeigt werden.
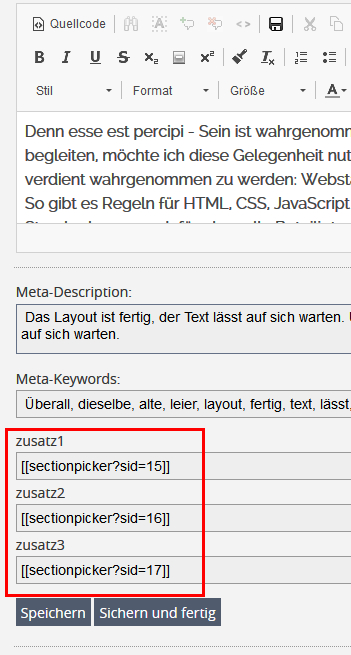
Für diesen Fall können die von Topics bereitgestellten Zusatzfelder genutzt werden. Um diese Funktion zu aktivieren, ist eine Änderung der /modules/topics/module_settings.php erforderlich.
Per Default werden die Extrafelder nicht angezeigt:
$extrafield_1_name = ''; // If these fields have a name, you can use them
$extrafield_2_name = '';
$extrafield_3_name = '';...sondern erst, wenn diese Felder mit Namen versehen werden:
$extrafield_1_name = 'zusatz1'; // If these fields have a name, you can use them
$extrafield_2_name = 'zusatz2';
$extrafield_3_name = 'zusatz3';Nun erscheinen unter dem Feld für den Topics-Beitragstext zusätzliche Felder, in die wiederum bei Bedarf Sectioonpicker-Droplets aufgerufen werden können:
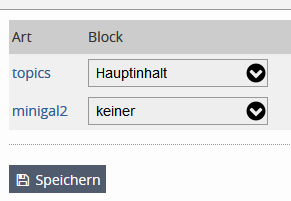
Damit diese auch im Frontend angezeigt werden, müssen dann nur noch die Platzhalter bei den Topics-Seiteneinstellungen ergänzt werden:
Code allein macht nicht glücklich. Jetzt spenden!
Offline
- Liked by:
grindbatzn
#7 14.11.2018 10:41:46
- chap
- Mitglied
Re: Topics, Rechte Seite erweitern!
WOW, das werde ich mir gleich mal genauer angucken.  Herzlichen Dank!
Herzlichen Dank!  Damit ist mir definitiv geholfen.
Damit ist mir definitiv geholfen.
Liebe Grüße,
cHAp
Offline
#8 14.11.2018 10:53:59
- chap
- Mitglied
Re: Topics, Rechte Seite erweitern!
So die Einfachste Art ist gleich das Droplet zu nutzen mit Fall2.  Die anderen Beispiele sind auch super.
Die anderen Beispiele sind auch super.  Das werde ich mir vormerken, da es sicherlich naherzukunft noch einiges gibt was verbessert werden muss.
Das werde ich mir vormerken, da es sicherlich naherzukunft noch einiges gibt was verbessert werden muss. 
Jedenfalls konnte ich mein Vorhaben nun lösen.
Herzlichen Dank!
Liebe Grüße,
cHAp
Offline
- Liked by:
florian
Seiten: 1
