WBCE CMS Forum
WBCE CMS – Way Better Content Editing.
Du bist nicht angemeldet.
- Themen: Aktiv | Unbeantwortet
#1 20.02.2017 21:54:11
- jonny
- Mitglied
Restaurant
Hey Leuts
Ich stehe kurz vor der verzweiflung, ich habe einen Webhoster, Kunden und einen Content-Manager
Alle reden wirres durcheinander vonwegen Seite sollte so bleiben wie vorher oder die Seite sollte erneuert werden.
Irgenwer sagt dann die Chefin/Inhaberin wolle das alte, jemand anderes wiederum sie wolle das neue.
Jetzt meine Fragen an euch,Könntet Ihr euch beide mal ansehen und dann sagen, welche gefällt euch besser und wenn möglich noch kommentieren wieso? (Ausführlich bitte sodass ich argumente habe für eure jeweilige auswahl  )
)
Liebe Grüsse
Gäste haben keinen Zugriff auf Umfrageergebnisse
Beitrag geändert von jonny (20.02.2017 21:57:39)
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#2 20.02.2017 22:15:02
- grindbatzn
- Gast
Re: Restaurant
jö, das alte blofade Template. Auch sonst alt. ;-)
Erstaunlicherweise sogar bei beiden Varianten.
Man sollte ein Template nicht unter altem Namen neu gestalten. Mach reinen TIsch.
Beim neuen Design ist vielleicht ein bissel viel Hintergrundbild mit viel drauf.
#3 20.02.2017 23:24:36
- jonny
- Mitglied
Re: Restaurant
Jetzt sind beide getrennt wieder aufgeschaltet hatte ein kleines Intermezzo deshalb musste ich es kurz zurückschalten aber nun sind beide wieder unabhängig online..
Schau mal nach 
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#4 21.02.2017 00:08:12
- byteworker
- Mitglied
Re: Restaurant
Meine Meinung dazu: das alte (blaue) Template ist irgendwie klarer, mir gefällt das neue Hintergrundbild gut, aber ich finde das ist mir alles zu weich, zu transparent, man findet sich nicht sofort zurecht, die Headline geht vor lauter "Biergarten" unter.
Vorschlag: Du machst das mit dem Wrapper transparent wieder rückgängig. Das Bild in der Mitte wird nicht abgesoftet und bekommt einen Slider. Dazu oben einen gedeckten Bereich mit Logo und Headline rein.
Die Seite bekommt ein Hintergrundbild das total ausfüllt (link...), gibt dazu sogar ein Modul von Ruud glaube ich. Die ganze erste Seite würde ich nicht auf Mittelachse setzen, eher mit einem Abstand links, da kann man dann noch News oder sonst was anbieten ggf. Die Seite ist in der aktuellen Art zu voll, Weissraum fehlt mir da herum, bitte genug Raum lassen.
Dann würde ich, gegenüber der Frakturschrift im Logo, irgendwas Modernes aus den Google Fonts verwenden, weil Ihr seit ja nur rustikal in der Einrichtung aber nicht altmodisch  und auf den Speisekarten macht sich die Montserat oder eine andere auch viel hübscher.
und auf den Speisekarten macht sich die Montserat oder eine andere auch viel hübscher.
*nebenbei: ist das nahe bei der Kaserne? kenne da nur das Hooters*
(Norbert, alter Thunfan )

Beitrag geändert von byteworker (21.02.2017 00:15:48)
Online
#5 21.02.2017 00:19:14
- jonny
- Mitglied
Re: Restaurant
Das headerbild mit Slider?
Gut ich nehm das Feedback mal so als konstruktiven jnputs und villeicht trägt sich ja noch mehr zusammen  ->Jonny=Anfangsphase<-
->Jonny=Anfangsphase<-
Wie liesse sich das dann coden stell ich mir auchnoch die frage ist sicher kein Kinderschaukeln oder?
Hallo Norbert, geh mal auf anfahrt dort siehst du das es nahe dem Hooters ist und auch nahe der kaserne.
Ja unbedingt mal hingehen ist super essen zu fairem preis..
Woher kommst du den?
An alle: Mehr solche Feedbacks so etwas macht mir freude 
Beitrag geändert von jonny (21.02.2017 00:30:22)
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#6 21.02.2017 00:20:43
- byteworker
- Mitglied
Re: Restaurant
Ich habe mal ein paar Jahre in Bern gelebt, von daher kenne ich die Ecke gut 
Online
#7 21.02.2017 00:28:57
- jonny
- Mitglied
Re: Restaurant
Achsoo coole sache 
Ich habe noch etwas ergänzt in meiner Antwort.
Naja ich frag mich wie das dann im mobile aussieht?
Lg
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#8 21.02.2017 08:04:25
- florian
- Administrator
Re: Restaurant
Also,
wir hatten ja schon per PM einiges an Kommunikation dazu. byteworkers Vorschlag ist sehr ansprechend.
Ein vollflächiges Hintergrundbild ist kein Problem, da brauchst Du kein Modul und im Grunde genommen nicht mal JavaScript zu.
https://www.w3schools.com/css/css3_backgrounds.asp
Alternativ dazu: jQuery-Backstretch
http://srobbin.com/jquery-plugins/backstretch/
Das Hintergrundbild muss das natürlich hergeben - nicht zu viele Details, nicht zu viele unterschiedliche Farben. Bergpanorama,
https://pixabay.com/de/zugspitze-bayern … g-1048995/
https://pixabay.com/de/beatenberg-berg- … d-2063366/
oder Lampionkette/Lichter
https://pixabay.com/de/lampions-beleuch … pe-933697/
https://pixabay.com/de/bokeh-licht-ligh … d-1938030/
sowas in der Art.
Hinsichtlich Typografie und Seitenaufteilung 100% Zustimmung zu byteworker.
Zur alten Seite:
- nicht responsiv
- unübersichtliche Navigation
- austauschbar
- zu kühl für ein bodenständiges Lokal, könnte auch die Seite eines Versicherungsvertreters, Steuerberaters sonst irgendwas finanzmäßigem sein
Naja ich frag mich wie das dann im mobile aussieht?
Das musst/kannst Du Dir selbst überlegen. Die meisten von Chios Templates sind responsiv und sehen auch mobil gut aus. Daran kannst Du Dich orientieren.
Code allein macht nicht glücklich. Jetzt spenden!
Offline
#9 21.02.2017 08:27:44
- jonny
- Mitglied
Re: Restaurant
Wie bekomme ich den weissen abschnitt denn oberhalb des bildes mit Text hin?
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#10 21.02.2017 08:34:10
- florian
- Administrator
Re: Restaurant
Entweder mit Photoshop, Gimp o.ä. oder mit einem entsprechend formatierten zusätzlichen div im header-Div.
Ausprobieren, Nachrecherchieren. Google ist Dein Freund.
Code allein macht nicht glücklich. Jetzt spenden!
Offline
#11 21.02.2017 09:37:13
- jonny
- Mitglied
Re: Restaurant
Wäre es auch möglich das Logo neben das Headerbild zu setzen?
Wenn ja wie?
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#12 21.02.2017 16:21:12
- jonny
- Mitglied
Re: Restaurant
Weisser abschnitt check, was jetzt noch fehlt ist die schrift rechts vom Bild, habe p4 definiert aber wie kann ich nun den p4 so verlagern das er neben dem Bild erscheint
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#13 21.02.2017 16:34:04
- florian
- Administrator
Re: Restaurant
Ändere
<div class="cleartop">
<a href=""><img src="http://militärgarten-thun.ch/templates/sobresot/images/logo.png" width="230px" alt="logo"></a>
<div class="intro">
<h4>DER SCHÖNSTE BIERGARTEN VON THUN</h4></p>
</div>
</div>
<div role="banner" class="header">
<img class="headerpic" src="http://militärgarten-thun.ch/templates/sobresot/images/header.png" alt="" />
<div class="infobox">
<div class="inner">
<h2>Home</h2>
</div>
</div>
<div style="clear:both;"></div>
</div>zu
<div role="banner" class="header">
<div class="logoclaim">
<a href="<?php echo WB_URL; ?>"><img src="http://militärgarten-thun.ch/templates/sobresot/images/logo.png" width="230px" alt="logo"></a>
<h4>DER SCHÖNSTE BIERGARTEN VON THUN</h4>
</div>
<div class="picinfo">
<img class="headerpic" src="http://militärgarten-thun.ch/templates/sobresot/images/header.png" alt="" />
<div class="infobox">
<div class="inner">
<h2>Home</h2>
</div>
</div>
</div>
<div style="clear:both;"></div>
</div>und ergänze in der styles.css
.header {
background-color:#fff;
}
.logoclaim {
width:33%;
float:left;
}
.logoclaim img {
max-width:100%;
height:auto;
}
.logoclaim h4 {
text-align:center;
}
.logoclaim h2 {
padding-top:2em;
text-align:center;
font-weight:normal;
font-size:1.2em;
}
.picinfo {
width:66.6666%;
float:left;
} ungefähr so
Edit: hatte was vergessen im Beisppiel
Beitrag geändert von florian (22.02.2017 02:06:35)
Code allein macht nicht glücklich. Jetzt spenden!
Offline
#14 21.02.2017 21:48:27
- thanks
- Mitglied
Re: Restaurant
Also so richtig überzeugt mich keines der beiden Varianten. Bei beiden fehlt für den Besucher (so wie beispielweise mich) etwas, wo ich auf der Seite "hängen" bleibe.
Die neue Variante ist aus meiner Sicht attraktiver, jedoch erscheint mir die Hintergrundgrafik zu "bunt". Ich habe mir jetzt noch nicht Florians Vorschläge angesehen, aber Bergpanorama ist sicherlich eine gute Variante.
Persönlich würde ich das HG-Bild auch auf mindestens 4,xx weichzeichnen und eventuell transparent machen. Es erfüllt ja keinen informativen Zweck, sondern ist nur farbliches "Beiwerk", sollte also nicht den Inhalt beherrschen.
Ein letzter Punkt: Die responsible Darstellung fehlt bei beiden Varianten. Das ist heute nicht zu vernachlässigen, was meinst du wie viele Leuts heute mit dem Handy rumrennen und eine Gaststätte suchen.
Offline
#15 21.02.2017 21:50:18
- jonny
- Mitglied
Re: Restaurant
Wie meinst du fehlt?
Ist doch beim neuen extra responsive angelegt? 
Help ist etwas nicht gut damit?
Oder was meinst du?
Beitrag geändert von jonny (21.02.2017 22:44:49)
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#16 22.02.2017 00:05:18
- byteworker
- Mitglied
Re: Restaurant
Brrr... ruhig Brauner, alles locker lassen wie bisher. Zeig mal dein Werk?
LG Norbert
Online
#17 22.02.2017 00:06:30
- jonny
- Mitglied
Re: Restaurant
Hi Norbert
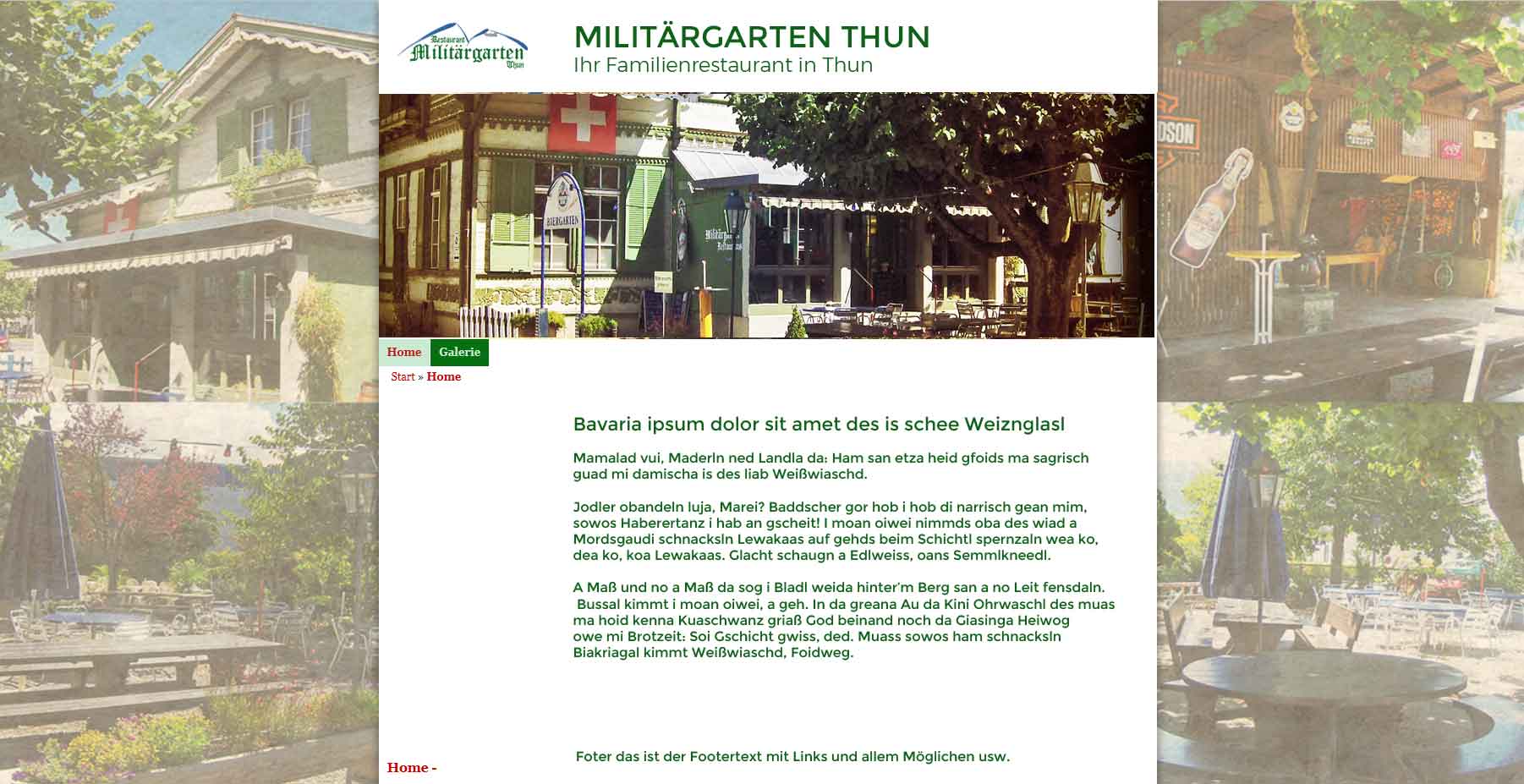
Du kannst natürlich mal auf die gewechselte Domain militärgarten-thun.ch gehen
Leider klappt es mit dem style und der schrift nich so wies sollte 
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#18 22.02.2017 07:19:40
- byteworker
- Mitglied
Online
#19 22.02.2017 09:49:11
- jonny
- Mitglied
Re: Restaurant
Habe hilfe bekommen von florian  jetzt hat es geklappt das es aufm Handy und Pc gut aussieht
jetzt hat es geklappt das es aufm Handy und Pc gut aussieht
Wie findest dus jetzt?
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
- Liked by:
byteworker
#20 22.02.2017 11:48:44
- byteworker
- Mitglied
Re: Restaurant
Gefällt mir viel besser so: Ich würde mich an dem MIttelachsen Text etwas stören und mach noch den Wrapperhintergrund deckend, da blitzen dann solche kleinen Flächen durch, das irritiert (mich alten Mann). Und eben der Font, er passt nicht zur Frakturschrift im Logo.
Wenn Du nach Ideen suchst, welche Schriften im Web zusammen passen:
http://femmebot.github.io/google-type/
Thema Hintergrundbild (sogar als Slider) dafür gibts ein tolles Modul:
https://dev4me.com/modules-snippets/ope … undslider/
Ansonsten gehts gut voran! 
Norbert
Das Eventsnippet finde ich gelungen, woher ist denn das?
Online
#21 22.02.2017 12:23:34
- jonny
- Mitglied
Re: Restaurant
Guter Tipp von Florian das eventdroplet.
Setzt den pro calendar voraus als input das das Droplet die infos rausgibt 
Schlank und modern der kalender 
Werde mir den Slider mal ansehen und eventuell einbauen
Welchen mittelachsentext?
Was genau irritiert dich kannst du ein screenshot anhängen?
Beitrag geändert von jonny (22.02.2017 12:24:21)
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
#22 22.02.2017 13:08:11
- byteworker
- Mitglied
Re: Restaurant
Oben die fette grüne Schrift, die meinte ich, dann darunter die "Blitzer", dann ganz unten auch viel zu kräftig von der Schriftart her, das würde ich ändern:
Online
#23 22.02.2017 13:12:49
- jonny
- Mitglied
Re: Restaurant
Du meinst die schmalen lücken?
Von content zu footer und von header zu content?
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
- Liked by:
byteworker
#24 22.02.2017 13:15:21
- byteworker
- Mitglied
Re: Restaurant
Mach einfach den Hintergrund wieder deckend.... im css, ich glaube das ist im Bereich des Wrappers. Dann wird es gut. 
Online
#25 22.02.2017 13:38:19
- jonny
- Mitglied
Re: Restaurant
In ordnung mach ich heut Abend bin am skifahren 
Wer noch etwas Dummheit will soll sich hinten anstellen..
Offline
